widget小部件
ContentWidget内容部件
显示在编辑器上方,可穿透,且位置完全由position属性定义,无法使用style自定义

见https://microsoft.github.io/monaco-editor/docs.html#interfaces/editor.IContentWidget.html
使用
var contentWidget = {
domNode: null,
getId: function () {
return 'my.content.widget';
},
getDomNode: function () {
if (!this.domNode) {
this.domNode = document.createElement('div');
this.domNode.innerHTML = 'My content widget';
this.domNode.style.background = 'red';
}
return this.domNode;
},
getPosition: function () {
return {
position: {
lineNumber: 17,
column: 18
},
preference: [
monaco.editor.ContentWidgetPositionPreference.ABOVE,
monaco.editor.ContentWidgetPositionPreference.BELOW
]
};
}
};
editor.addContentWidget(contentWidget);
Properties
allowEditorOverflow
是否允许小部件溢出Editor容器
suppressMouseDown
禁止小部件的mousedown的默认事件(相当于e.preventDefault())
Methods
afterRender
beforeRender
getDomNode
返回HTMLElement
getId
返回一个string作为小部件的唯一id
getPosition
获取内容小部件的位置。如果返回 null,内容小部件将被放置在屏幕之外
返回IContentWidgetPosition对象, 包含:
- position: {
column: 列(从1开始),lineNumber: 行号(从1开始)}, 必选项 - preference 首选项,是个数组,判断
position位置是内容相对行列的位置, 必选项- monaco.editor.ContentWidgetPositionPreference.ABOVE 内容在
position的上方 - monaco.editor.ContentWidgetPositionPreference.BELOW 内容在
position的下方 - monaco.editor.ContentWidgetPositionPreference.EXACT 内容覆盖到
position内容上面
- monaco.editor.ContentWidgetPositionPreference.ABOVE 内容在
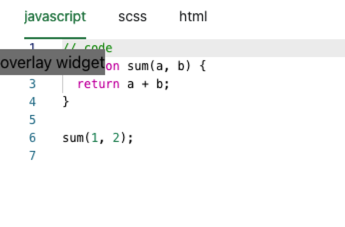
OverlayWidget 蒙版部件
显示在编辑器内容上方,不可穿透,会挡住编辑器内容

见https://microsoft.github.io/monaco-editor/docs.html#interfaces/editor.IOverlayWidget.html
使用
var overlayWidget = {
domNode: null,
getId: function () {
return 'my.overlay.widget';
},
getDomNode: function () {
if (!this.domNode) {
this.domNode = document.createElement('div');
this.domNode.innerHTML = 'My overlay widget';
this.domNode.style.background = 'grey';
this.domNode.style.right = '30px';
this.domNode.style.top = '50px';
}
return this.domNode;
},
getPosition: function () {
return null;
}
};
editor.addOverlayWidget(overlayWidget);
Methods
- getDomNode
- getId
- getPosition