ViewZone视图区域
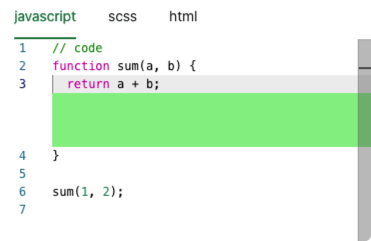
视图区域:在编辑器中生成一块区域,这个区域会把命中区域的代码往后推

使用
var viewZoneId = null;
editor.changeViewZones(function (changeAccessor) {
var domNode = document.createElement('div');
domNode.style.background = 'lightgreen';
domNode.style.left = '10px';
viewZoneId = changeAccessor.addZone({
afterLineNumber: 3,
heightInLines: 3,
domNode: domNode
});
});
参数:IViewZoneChangeAccessor对象
有以下方法:
addZone(zone: IViewZone):创建一个
viewzonelayoutZone(id: string):重置
viewzoneremoveZone(id: string):移除一个
viewzone
IViewZone对象
Properties
afterColumn
在第afterColumn列之后
afterColumnAffinity
如果 afterColumn 有多个视图列,则关联性指定使用哪个视图列
afterLineNumber
插到afterLineNumber行之后
domNode
viewzone的target HTMLElement元素
heightInLines
跨heightInLines行
heightInPx
height高度为多少px
marginDomNode
是个HTMLElement,viewzone放置在marginDomNode中
minWidthInPx
最小宽度为多少px
suppressMouseDown
禁止mousedown事件的默认行为
Methods
onComputedHeight
onComputedHeight(height: number) {
// 以视图区域的像素为单位给出高度
}
onDomNodeTop
onDomNodeTop(top: number) {
// 给出视图区域相对顶部的回调(包含滚动的因素)
}