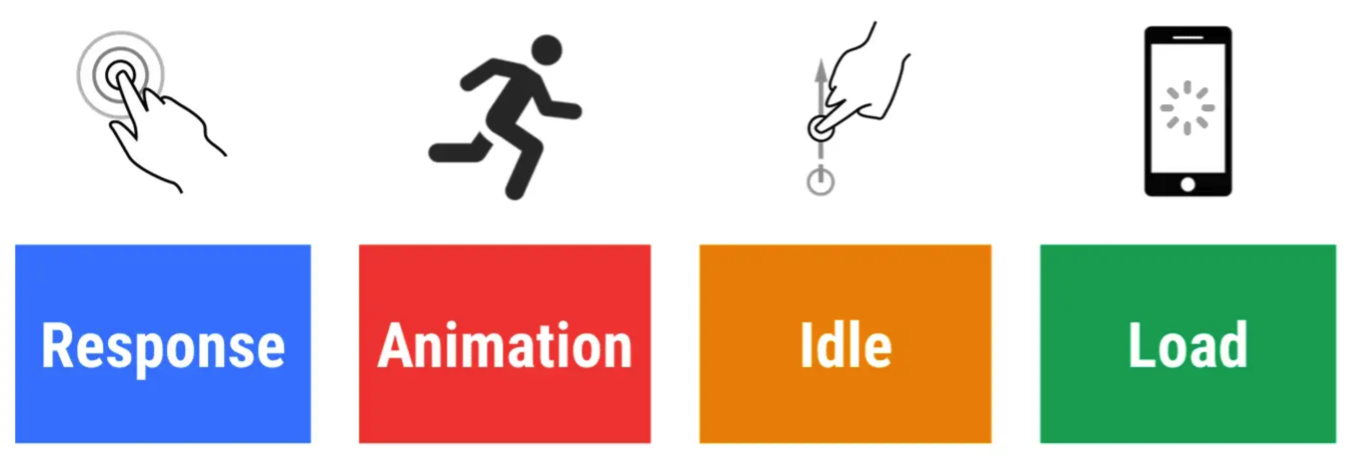
RAIL
RAIL, 是 Response, Animation, Idle, 和 Load 的首字母缩写, 是一种由 Google Chrome 团队与 2015 年提出的性能模型,用于提升浏览器内的用户体验和性能。
RAIL 模型的理念是 "以用户为中心;最终目标不是让您的网站在任何特定设备上都能运行很快,而是使用户满意。"
RAIL 把交互分为四个阶段: 页面加载,空闲,响应用户输入,滚动和动画。按首字母缩写顺序,其主要原则是:

Response 响应
目标: 在
100ms内响应用户的输入
Animation 动画
目标: 在
10ms 或更短的时间内生成动画中的每一帧。 从技术上讲,每帧的最大预算为16ms(1000 毫秒/每秒 60 帧≈16 毫秒),但浏览器需要大约 6 毫秒来渲染每帧,因此每帧 10 毫秒的准则。
这里的动画包含:
- 视觉动画,例如入口和出口、补间和加载指示器。
- 滚动。 这包括甩动,即用户开始滚动,然后放手,页面继续滚动。
- 拖拽操作。 动画通常遵循用户交互,例如平移地图或捏合缩放。
Idle 空闲
目标: 最大化空闲时间以增加页面在
50ms内响应用户输入的几率。
例如,对于初始页面加载,加载尽可能少的数据,然后使用空闲时间加载其余的数据。
Load 加载
目标:优化与用户的设备和网络功能相关的快速加载性能。 首次加载的一个很好的目标是加载页面并在
5 秒或更短的时间内在 3G 连接速度较慢的中端移动设备上进行交互。对于 后续加载,一个好的目标是在2 秒内加载页面。
影响页面加载性能的因素:
- 网络速度和延迟
- 硬件(例如,较慢的 CPU)
- 缓存的使用
- 解析 JavaScript