移动端调试完整篇
前言
| 调试工具 | 手机系统 | 适用于微信 | 不需要同网段 | 适用于生产 | 移动端调试 | 备注 |
|---|---|---|---|---|---|---|
| Chrome DevTools + Safari | IOS | ✓ | ✓ | 手机连接电脑 | ||
| Safari | IOS | ✓ | ✓ | 手机连接电脑 | ||
| Chrome DevTools + Chrome | Android | ✓ | ✓ | 手机连接电脑 | ||
| Weinre | IOS, Android | ✓ | 要手动插入js | |||
| Whistle / spy-debugger | IOS, Android | ✓ | ✓ | - 链接超时请重新安装证书 | ||
| vConsole | IOS, Android | ✓ | ✓ | 移动端生成devTool模拟面板,直接调试 | ||
| Edura | IOS, Android | ✓ | ✓ | 移动端生成devTool模拟面板,直接调试 | ||
| xCode | IOS | 电脑上的iphone模拟机 | ||||
| AVD Manager / Genymotion | Android | 电脑上的Android模拟机 | ||||
| Fiddler | 抓包工具 | |||||
| Charles | 抓包工具 - 链接超时请重新安装证书 |
一.Chrome DevTools调试
1.安装部署ios-webkit-debug-proxy
brew update
brew unlink libimobiledevice ios-webkit-debug-proxy usbmuxd
brew uninstall libimobiledevice ios-webkit-debug-proxy usbmuxd
brew install --HEAD usbmuxd
brew install --HEAD libimobiledevice
brew install --HEAD ios-webkit-debug-proxy
由于chrome最新版本兼容问题,需要先卸载旧包,安装最新版本包
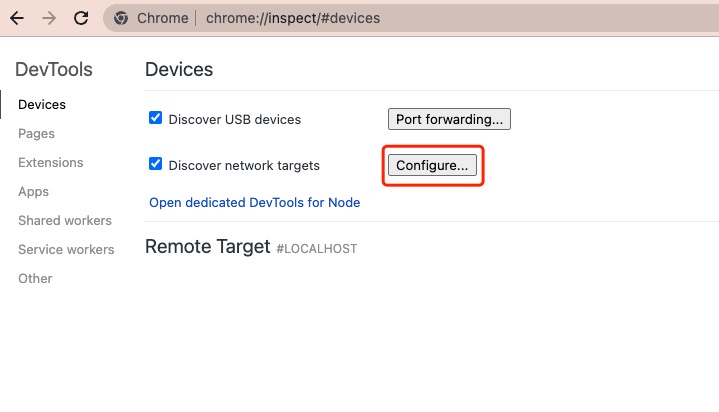
2.打开chrome://inspect
在 Chrome 上访问 chrome://inspect(需要科学上网)

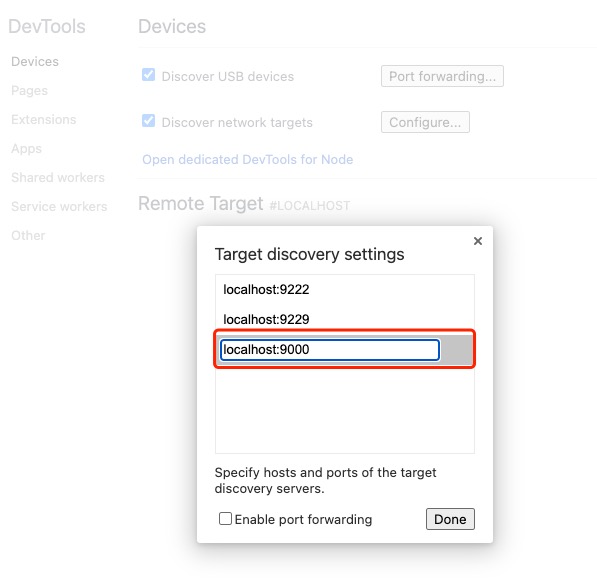
添加新的适配地址

3.安装完成之后启动 adapter
remotedebug_ios_webkit_adapter --port=9000
4.手机连接电脑并访问网页
- Ios使用 Safari
- Android使用 Chrome
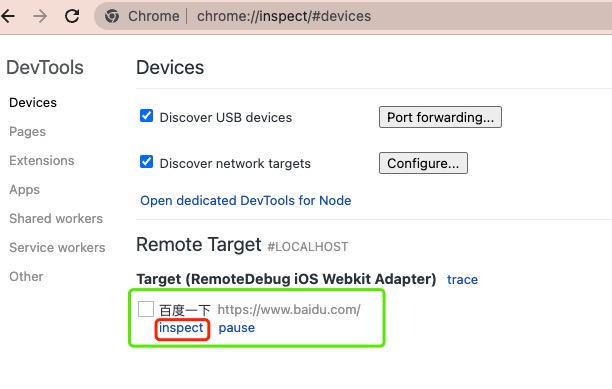
chrome://inspect Remote Target 会出现对应页面

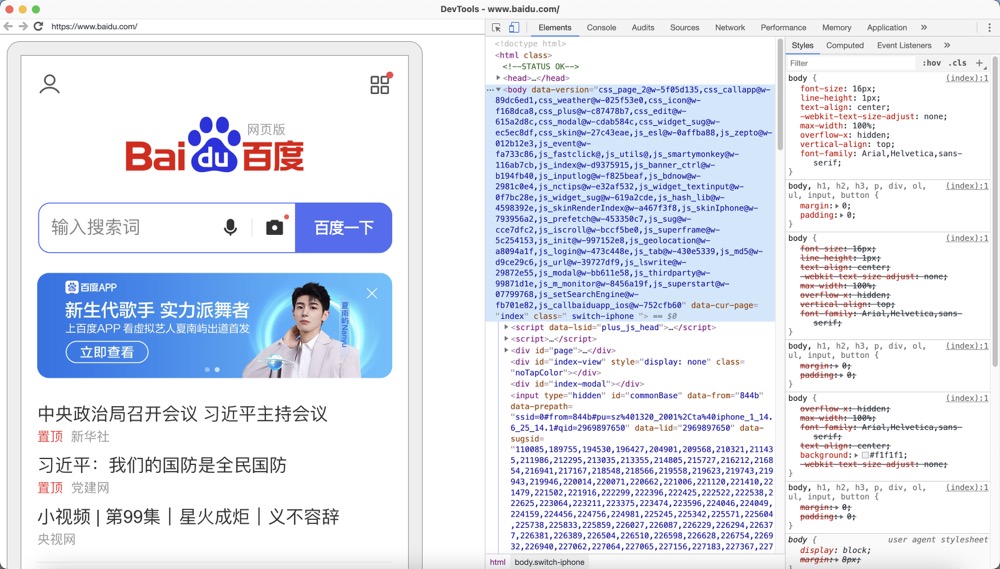
点击 inspect 可以在电脑上预览到手机界面,直接调试(手机不要锁屏)

二. Safari调试
1.Safari设置
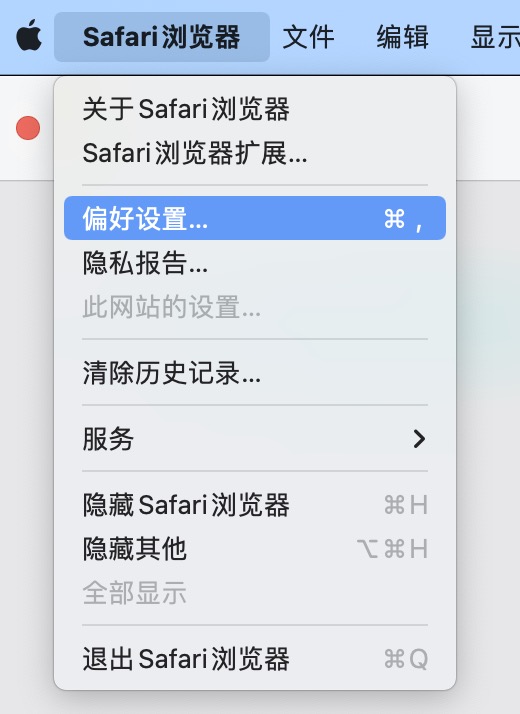
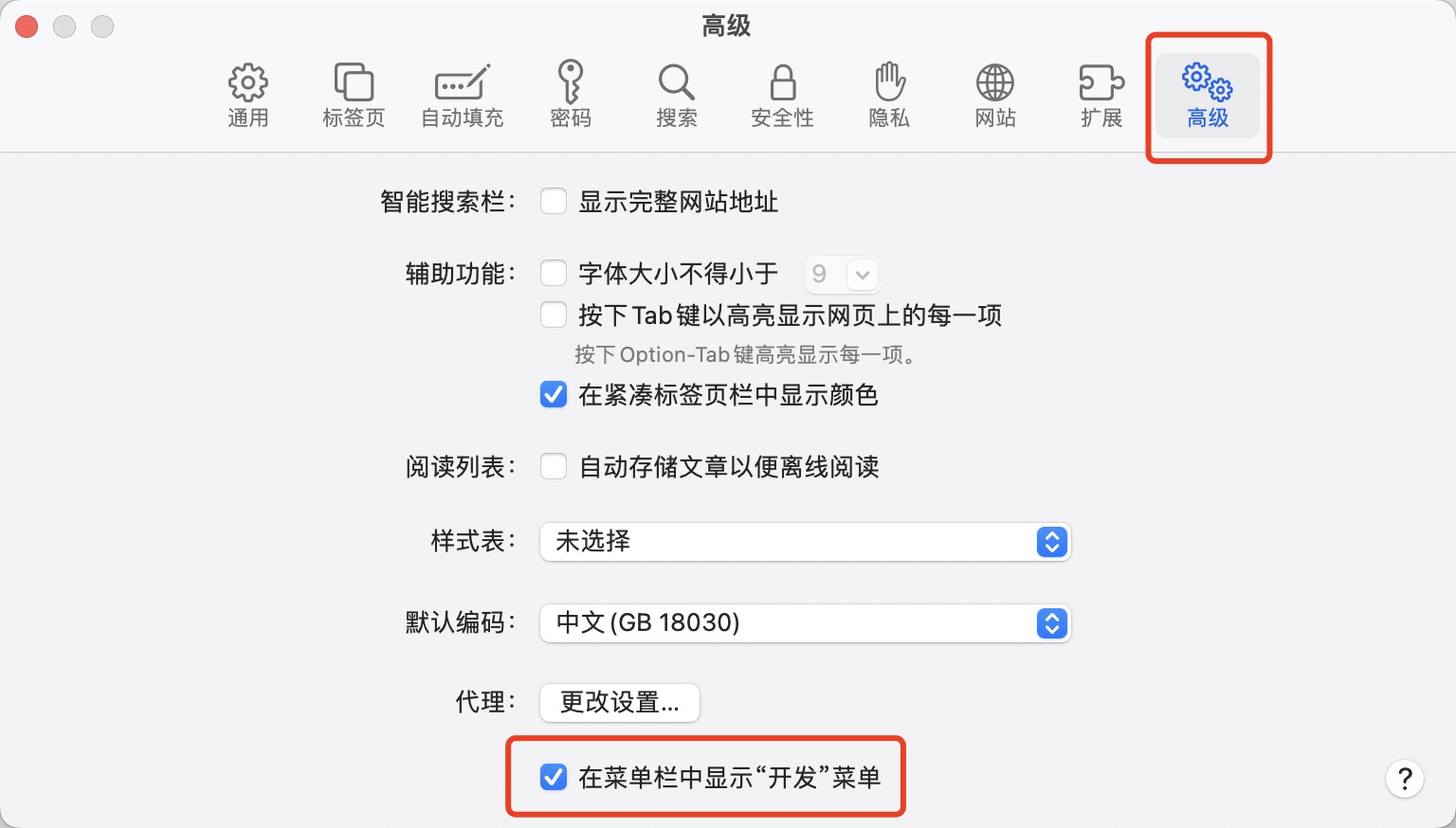
运行 Safari 浏览器,然后依次选取“Safari 浏览器”>“偏好设置”,点按“高级”面板,然后勾选“在菜单栏中显示开发菜单”


2.开启IPhone的Safari调试模式
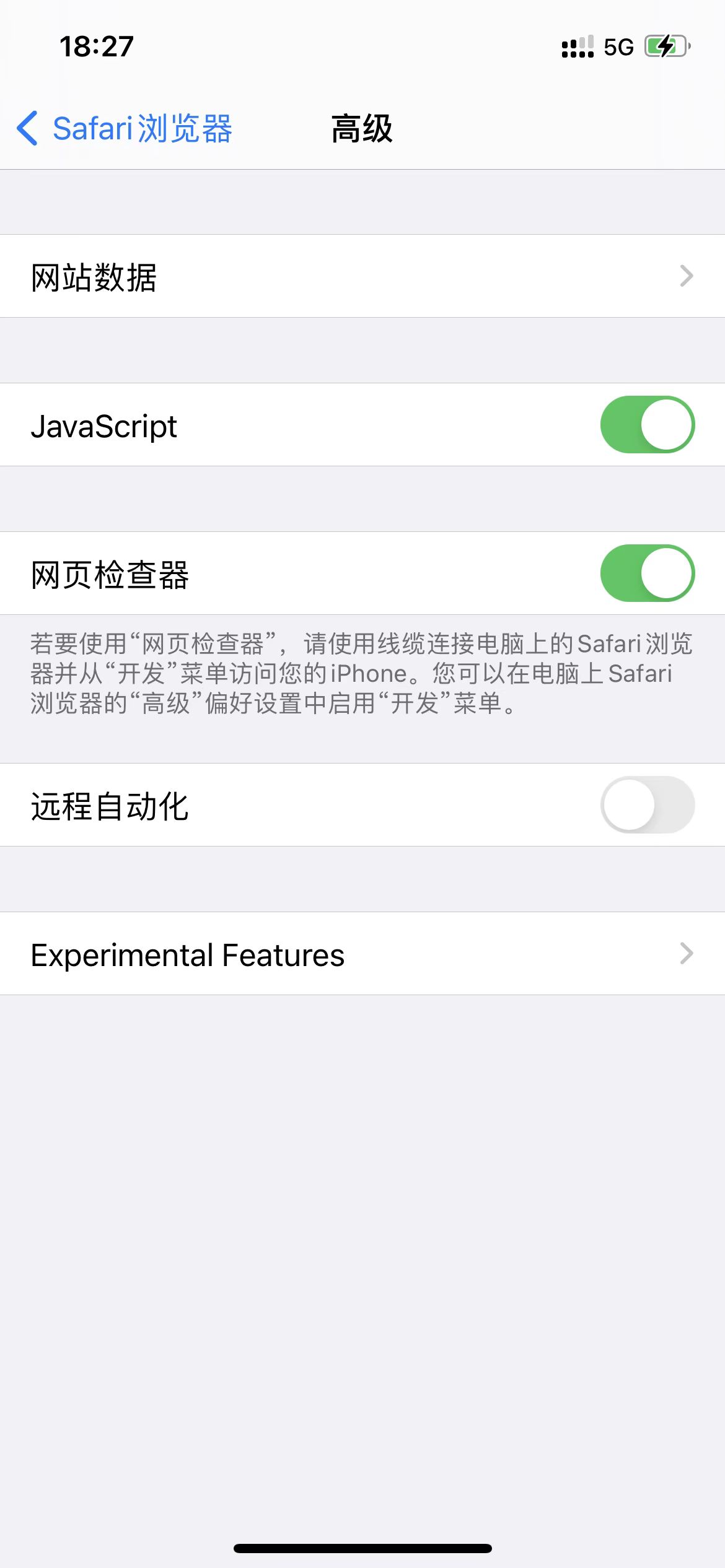
打开 iPhone 依次进入 设置 > Safari浏览器 > 高级 > 网页检查器 > 启用。

3.手机连接电脑并使用Safari访问网页
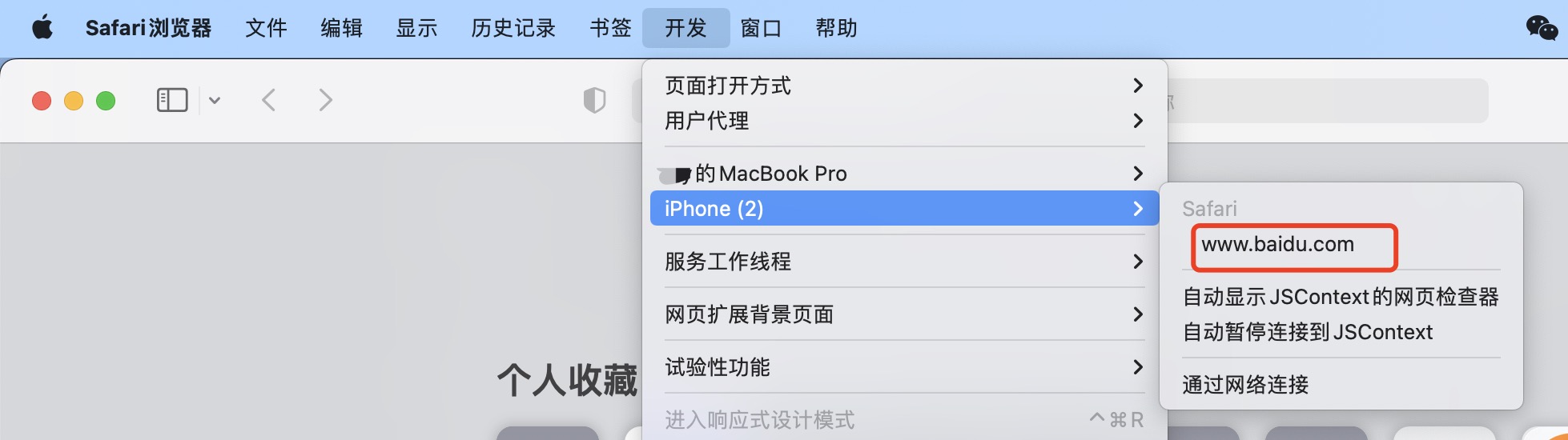
这时,Mac的Safari上,在“开发”菜单中选择连接的手机,找到调试的网页,就能调试了


三.spy-debugger
关于spy-debugger
==========
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。
特性
1、页面调试+抓包
2、无需USB连接设备 3、支持HTTPS。
4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。【PS:由于iOS 15调整代理协议,iOS 15已无法检测请求是否浏览器发起】
6、可以配合其它代理工具一起使用(默认使用AnyProxy)
使用
安装
sudo npm install spy-debugger -g
启动
指令
spy-debugger
设置端口(默认端口:9888)
spy-debugger -p 8888
设置外部代理(默认使用AnyProxy)
spy-debugger -e http://127.0.0.1:8888
设置页面内容为可编辑模式 (默认: false)
spy-debugger -w true
是否允许weinre监控iframe加载的页面(默认: false)
spy-debugger -i true
上手
第一步:手机和PC保持在同一网络下(比如同时连到一个Wi-Fi下)
第二步:设置手机的
HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)。
Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动 iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动
第三步:手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://s.xxx安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。iOS新安装的证书需要手动打开证书信任
第四步:用手机浏览器访问你要调试的页面即可
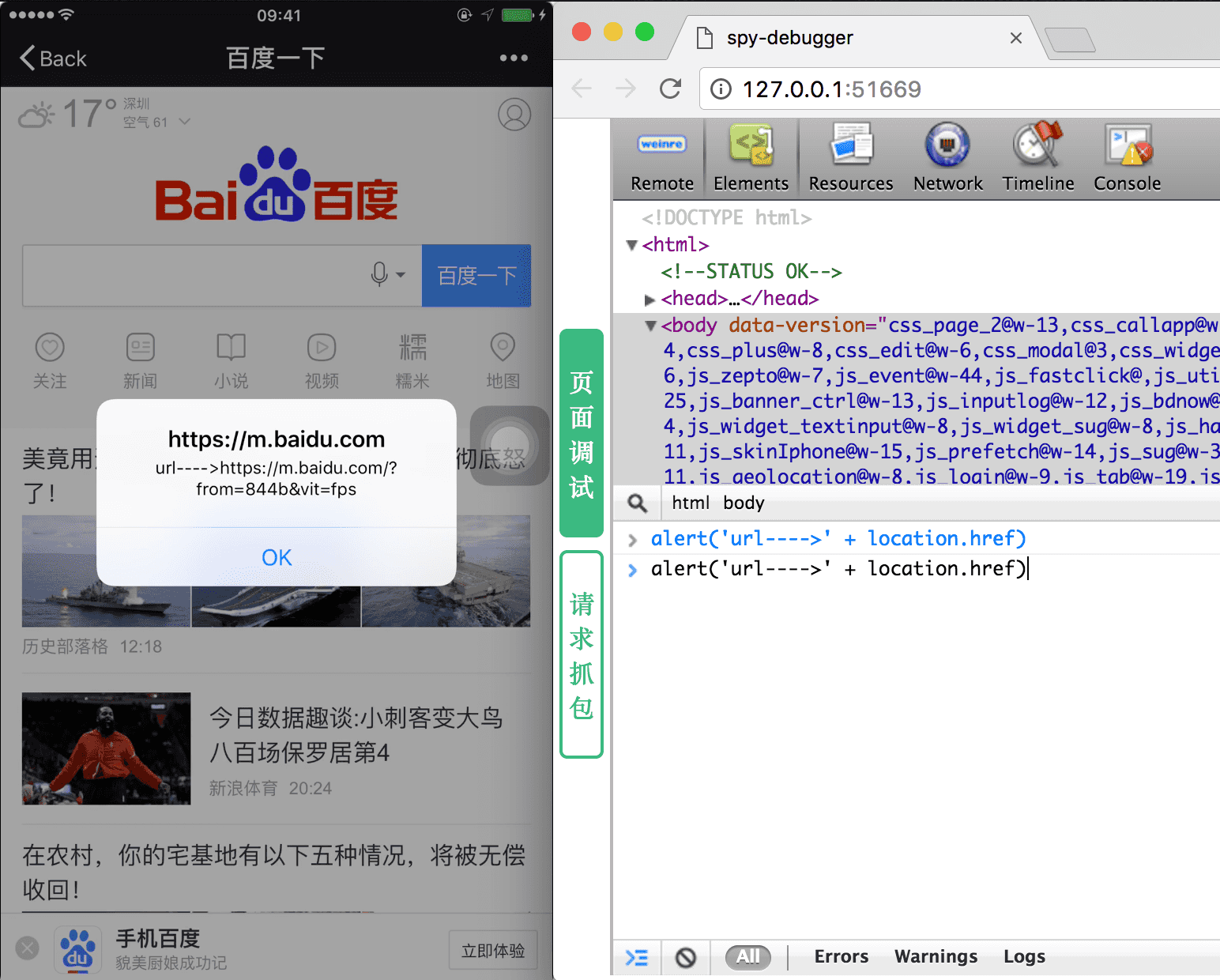
weiner页面调试界面

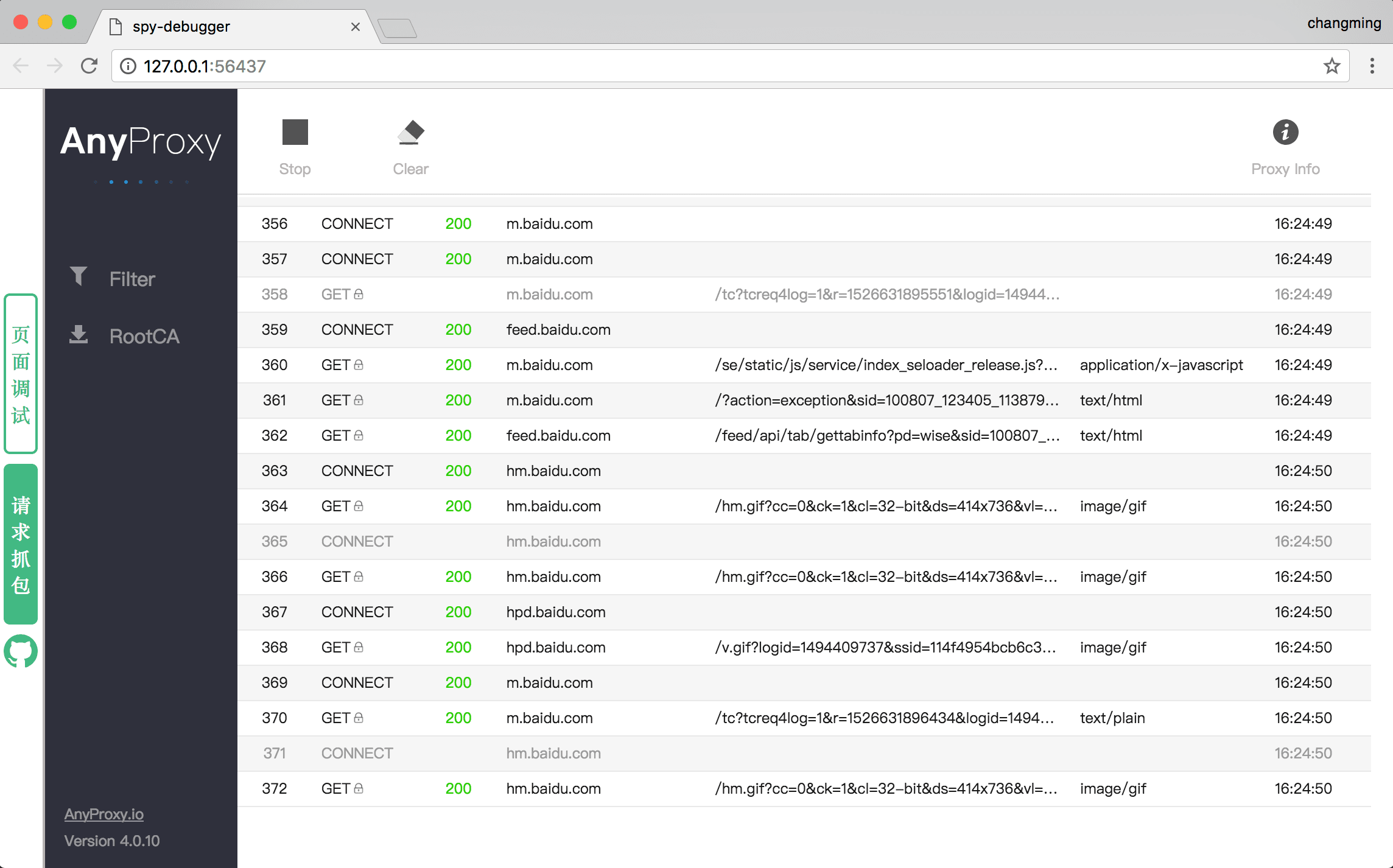
anyproxy抓包界面

四、vConsole
安装
npm install vconsole
使用
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用配置参数来初始化,详情见文档
// const vConsole = new VConsole({ theme: 'dark' });
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();
五、Charles
安装
设置手机代理
上手
第一步:手机和PC保持在同一网络下(比如同时连到一个Wi-Fi下)
第二步:设置手机的
HTTP代理,代理IP地址设置为PC的IP地址,端口为charles的启动端口(默认端口:8888)。
Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动 iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动
第三步:手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://chls.pro/ssl安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。iOS新安装的证书需要手动打开证书信任
第四步:用手机浏览器访问你要调试的页面即可