事件
事件流:捕获与冒泡

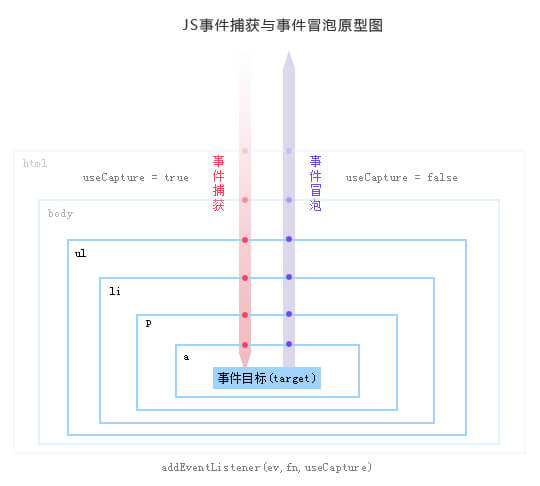
事件模型是指分为三个阶段
- 捕获阶段:从根节点向内,直到获取最底层元素的过程;在事件冒泡的模型中,捕获阶段不会响应任何事件;
- 目标阶段:事件响应到触发事件的最底层元素上;
- 冒泡阶段:事件的触发响应会从最底层目标一层层地向外到最外层(根节点)
addEventListener
addEventListener(event, listener, useCapture)
参数定义:
- event---(事件名称,如click,不带on)
- listener---事件监听函数
- useCapture---是否采用事件捕获进行事件捕捉,默认为false,即采用事件冒泡方式
var parent = document.getElementById("parent");
var child = document.getElementById("child");
document.body.addEventListener("click",function(e){
console.log("click-body");
},false);
parent.addEventListener("click",function(e){
console.log("click-parent---事件传播");
},false);
//新增事件捕获事件代码
parent.addEventListener("click",function(e){
console.log("click-parent--事件捕获");
},true);
child.addEventListener("click",function(e){
console.log("click-child");
},false);
阻止传播(阻止捕获和冒泡阶段)
stopPropagation()
cancelBubble = true
冒泡的应用:事件代理(委托)
将事件处理函数绑定到父元素上,通过冒泡模型(捕获阶段不响应任何事件),获取到目标元素
target后,对目标元素进行处理
<ul id="color-list">
<li>red</li>
<li>yellow</li>
<li>blue</li>
<li>green</li>
<li>black</li>
<li>white</li>
</ul>
如果点击页面中的li元素,然后输出li当中的颜色,我们通常会这样写:
(function(){
var color_list = document.getElementById('color-list');
var colors = color_list.getElementsByTagName('li');
for(var i=0;i<colors.length;i++){
// 事件绑定在目标元素上
colors[i].addEventListener('click',showColor,false);
};
function showColor(e){
var x = e.target;
console.log("The color is " + x.innerHTML);
};
})();
利用事件流的特性,我们只绑定一个事件处理函数也可以完成:
(function(){
var color_list = document.getElementById('color-list');
// 事件绑定在父元素上
color_list.addEventListener('click',showColor,false);
function showColor(e){
var x = e.target; // 获取目标元素
if(x.nodeName.toLowerCase() === 'li'){
console.log('The color is ' + x.innerHTML);
}
}
})();
好处
- 事件处理程序是存在内存中的,减少事件绑定可以减少内存消耗
拖拽
DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。
draggable 属性:就是标签元素要设置draggable=true,否则不会有效果
ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
Event.preventDefault() 方法:阻止默认的些事件方法等执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
Event.effectAllowed 属性:就是拖拽的效果。
剪切板事件
转载自:https://www.ruanyifeng.com/blog/2021/01/clipboard-api.html
- Document.execCommand()方法
- document.execCommand('copy')(复制)
- document.execCommand('cut')(剪切)
- document.execCommand('paste')(粘贴)
- 异步的 Clipboard API: navigator.clipboard
- copy事件和paste事件: addEventListener('copy')
复制图片
const selection = window.getSelection();
selection.removeAllRanges();
let range = document.createRange();
range.selectNode(this.$refs.qrcode);
window.getSelection().addRange(range);
document.execCommand('Copy');
this.$message.success({ content: '复制成功' });
selection.removeAllRanges();
滚动
- scroll
- scrollToView
Element.scrollLeft | Element.scrollTop
Element.scrollIntoView()
通过滚动元素的父容器使得内部元素可见。
el.scrollIntoView()
el.scrollIntoView({
behavior: 'auto', // 'auto' | 'smooth'
block: 'start', // 垂直方向的对齐 'start' | 'center' | 'end' | 'nearest'
inline: 'nearest', // 水平方向的对齐 'start' | 'center' | 'end' | 'nearest'
})
IntersectionObserver
监听当前可视区域的信息,用于做懒加载
touch
移动端手指事件