Trae builder实践指南
一、开发文档生成
- 创建文件:原始需求文档.md
创建原始需求文档
搭建一个项目,实现以下功能:
1. 前端框架用react
2. 构建用vite
3. 用rust编译wasm,实现一段视频滤镜
4. 用js写一段视频滤镜
5. 对比wasm与js,展示wasm在性能上的优势
Trae生成开发文档
Ask: 根据 原始需求文档.md,输出功能详细的的原型说明文档
修改完善 原型说明文档.md
二、搭建项目
Ask: 根据 原型说明文档.md 创建项目

三、先调整页面交互
调整 原型说明文档.md,添加页面设计模块
## 页面设计
### 页面布局
页面分为左右两部分:
- **左侧区域**:
- **上方**:一个视频源,由video元素和canvas展示,canvas做为视频的输出。
- **下方**:包含多个按钮,分别为无滤镜、高斯模糊、色相、饱和度、锐化、高斯模糊(WASM)、色相(WASM)、饱和度(WASM)、锐化(WASM)。用户点击按钮可切换不同的滤镜效果。
- **右侧区域**:
- 实时输出 WASM 和 JavaScript 视频滤镜处理后的视频帧数据。
- 以图表形式展示 WASM 和 JavaScript 的帧率,直观体现两者的性能差异。
ASK: 根据
原型说明文档.md的页面布局,修改App.jsx
import { useState, useEffect, useRef } from 'react'
import './App.css'
function App() {
const [filter, setFilter] = useState('none');
const [wasmFps, setWasmFps] = useState(0);
const [jsFps, setJsFps] = useState(0);
const videoRef = useRef(null);
const canvasRef = useRef(null);
useEffect(() => {
const video = videoRef.current;
const canvas = canvasRef.current;
const ctx = canvas.getContext('2d');
// 模拟视频加载
video.src = 'your_video_source.mp4';
video.play();
const drawFrame = () => {
if (video.paused || video.ended) return;
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
// 应用滤镜逻辑待实现
requestAnimationFrame(drawFrame);
};
video.addEventListener('play', drawFrame);
return () => {
video.removeEventListener('play', drawFrame);
};
}, []);
return (
<div className="app-container">
<div className="left-section">
<video ref={videoRef} controls style={{ width: '100%' }}></video>
<canvas ref={canvasRef} width={640} height={360}></canvas>
<div className="filter-buttons">
<button onClick={() => setFilter('none')}>无滤镜</button>
<button onClick={() => setFilter('gaussian-blur')}>高斯模糊</button>
<button onClick={() => setFilter('hue')}>色相</button>
<button onClick={() => setFilter('saturation')}>饱和度</button>
<button onClick={() => setFilter('sharpen')}>锐化</button>
<button onClick={() => setFilter('gaussian-blur-wasm')}>高斯模糊(WASM)</button>
<button onClick={() => setFilter('hue-wasm')}>色相(WASM)</button>
<button onClick={() => setFilter('saturation-wasm')}>饱和度(WASM)</button>
<button onClick={() => setFilter('sharpen-wasm')}>锐化(WASM)</button>
</div>
</div>
<div className="right-section">
<div className="performance-data">
<h3>性能数据</h3>
<p>WASM 帧率: {wasmFps}</p>
<p>JavaScript 帧率: {jsFps}</p>
</div>
<div className="chart-container">
{/* 图表组件待实现 */}
</div>
</div>
</div>
);
}
export default App
ASK:
App.jsx将左侧和右侧分别封装成VideoFilter和PerformanceChart组件再做调整
import { useState } from 'react';
import './App.css';
import VideoFilter from './components/VideoFilter';
import PerformanceChart from './components/PerformanceChart';
function App() {
const [wasmFps, setWasmFps] = useState(0);
const [jsFps, setJsFps] = useState(0);
return (
<div className="app-container">
<VideoFilter />
<PerformanceChart wasmFps={wasmFps} jsFps={jsFps} />
</div>
);
}
export default App
ASK:
App.jsx根据filter变化 ,实现不同的视频滤镜效果
VideoFilter.md代码设计
# 代码设计
## Video视频
1. video视频源为 videoSrc; 宽高为640*360
2. 当使用滤镜效果时,video隐藏,改为canvas显示
## Canvas画布
1. 宽高为640*360
2. 当使用滤镜效果时,video隐藏,改为canvas显示
3. 选择不同的滤镜效果,应用于画布
## 滤镜效果
1. 非wasm滤镜: 使用js实现
2. wasm滤镜: 使用rust实现,再用wasm-pack编译为可借js使用的wasm模块
VideoFilter滤镜代码生成
ASK: 根据
VideoFilter.md调整VideoFilter.jsxASK:
VideoFilter.jsx实现gaussian-blur、hue、saturation、sharpen逻辑,并在src/utils生成对应文件,使用esm模块ASK:
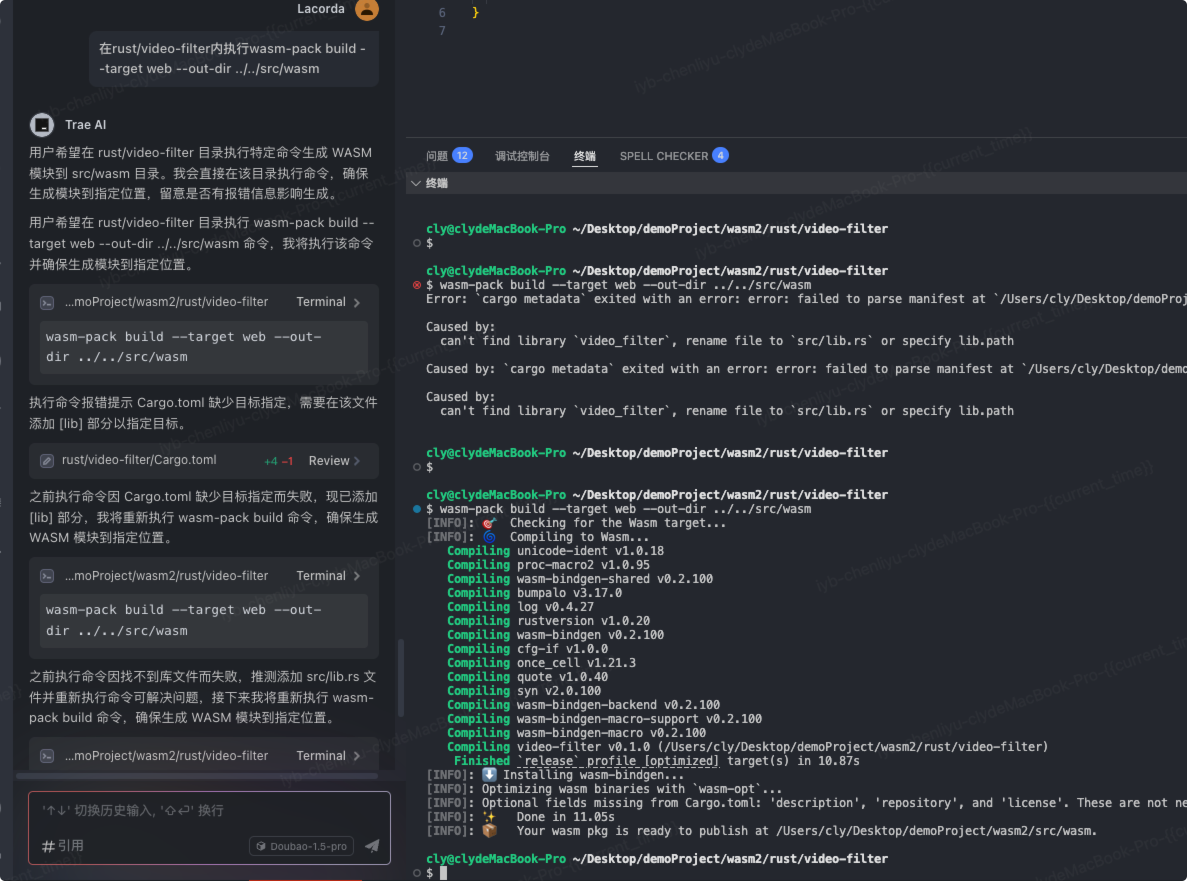
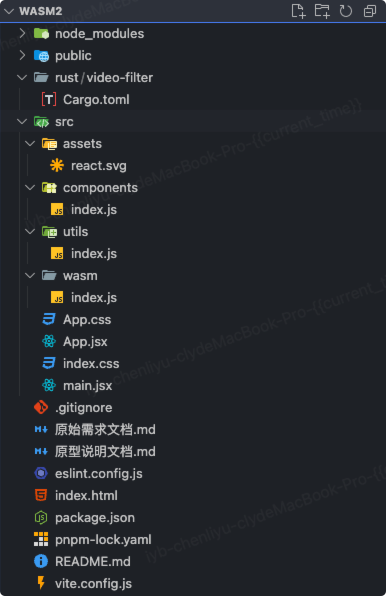
VideoFilter.jsx实现gaussian-blur、hue、saturation、sharpen逻辑,并在src/utils生成对应文件,使用esm模块ASK: 在 rust/video-filter 文件夹用 Rust 实现与 src/utils 对应滤镜逻辑,生成文件并编译成 WASM 放于 src/wasm 文件夹
ASK: 在rust/video-filter内执行wasm-pack build --target web --out-dir ../../src/wasm